role & responsibilities
product designer, user researcher
End to end product design (high-fidelity mockups, interaction spec), user interview, iteration & integration of user feedback, stakeholder presentation
project duration: 3 months concurrently with 2 other projects
background
In 2021, Twitter had 217 million annual users characterized in an extremely large graph with many high-connectivity nodes. Each node additionally has related metadata that describe account interests, engagements, lists, and other indirect and inferred relationships.
Twitter analysts use this directed graph to analyze patterns of account engagement, content generation, connectivity, cohorts, subnetwork overlap, and other network dynamics.
problem
The current design and user experience for the Interest Browser is not scalable and lacks many expected affordances for easy, fast interaction with the graph and subgraphs.
The Interest Browser team approached me after having worked with me previously on other Twitter internal tools work with a focus on data analysis interfaces. The existing Interest Browser experience was a developer-first MVP experience shipped without consulting a design resource resulting in an experience that didn't holistically consider the end-to-end user experience and task flow. I used Design Science to craft a user-centered, end-to-end experience for Twitter network analysts.
process
To identify problems with and provide solutions to improve the Interest Browser experience, I followed my Design Science process: performing a literature review and stakeholder research, iterating on potential design hypotheses, and test each hypothesis along the way.
The core ask from the Interest Browser team was a redesign focused on 3 themes that I synthesized from our conversations:
Scale - the current Interest Browser experience is clunky and doesn't scale, the new experience must provide a fast and easy way for analysts to work with a network with 217m nodes
Cluster Management - clusters of nodes based on queries to nodes and their related metadata are the primary way that analysts work with the network
Network Metrics - analysts currently do all cluster / subnetwork metric analysis outside of Interest Browser -- we need to provide basic metrics within the experience
research
Preliminary research I conducted for Interest Browser included a usability audit and task analysis. User interviews were performed to identify limitations of the existing experience and core task flows.
Screenshot of previous version of Interest Browser showing a large scale network and related accounts
experimental design
The ask for this project is essentially a redesign. When approaching redesign projects with the Design Science method, my core success metric is that all tasks which can be completed with the existing experience are also achievable in all future iterations. Secondarily - all experiences that have been modified in some way are qualitatively better than the previous experience, and net new experiences qualitatively improve the user's task flow in some way.
hypothesis
Updating the Interest Browser user experience with a focus on scale, cluster management, and network metrics will streamline analyst workflows.
proposed solution
Update the current Interest Browser interface to enable exploring the Twitter Network at scale, with a new affordance for quickly creating and modifying clusters of nodes based on composed queries on nodes and their metadata.
requirements
Requirements were synthesized from conversations with the Interest Browser team and task analysis conducted with results from user interviews.
explore flow - 1) explore and query the graph and its nodes using complex composed queries to nodes and their related metadata, 2) view overall population metrics for queries and clusters
create / add cluster flow - create / add sets of accounts to existing clusters
manage cluster flow - view and manage existing clusters and account membership
individual account mgmt flow - view all clusters containing specific accounts and manage account membership across those clusters
The "individual account management flow" was a flow added after iterative testing of the experience with users using a clickable prototype.
deliverables / hi-fi flows
As the main scaffolding for Interest Browser was to be kept constant but redesigned, I generated only hi-fi designs for hypothesis testing around improving scalability, cluster management, and metric presentation.
Selected task flows shown below.
Screenshot overview of task flows and hi-fidelity screens in Figma
deliverables / reusable interactive components
During this project I identified gaps in the Twitter internal tools design system, Feather. I defined new interactive components and their variations in Figma (pagination, actions bar, selectable account card, advanced search, and filter) as well as defined network interaction modes. I worked with the Feather design system teams to expand the design system with these components, a process which included accessibility and viability review.
Screenshot of reusable Figma components and variants generated for the Interest Browser project
deliverables / prototype & spec
My new components and defined interactions were used to create a clickable prototype to test and iterate on my design hypotheses with the Interest Browser team and users.

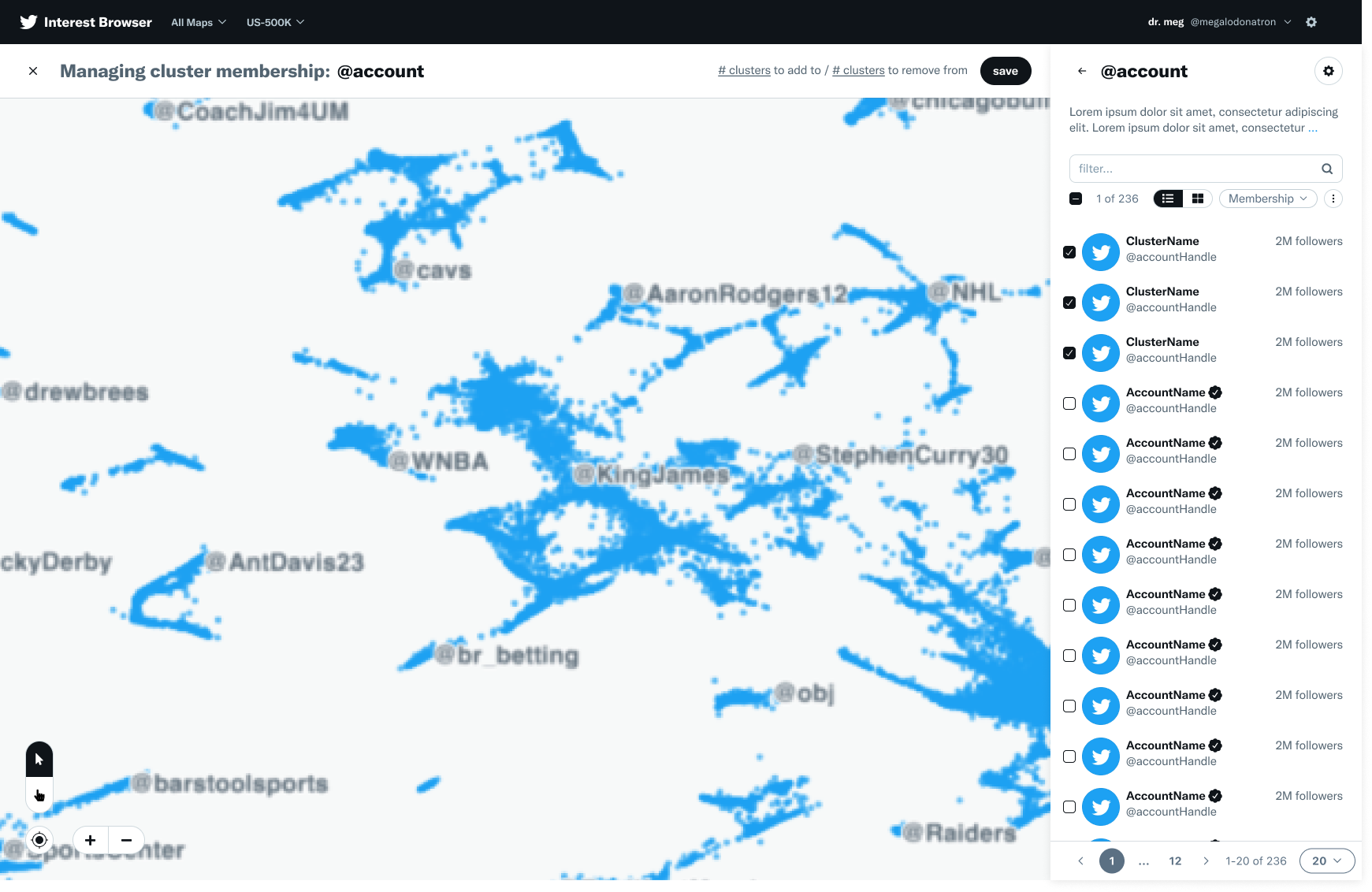
Hi-fidelity mockup of Interest Browser cluster management affordances for a specific account

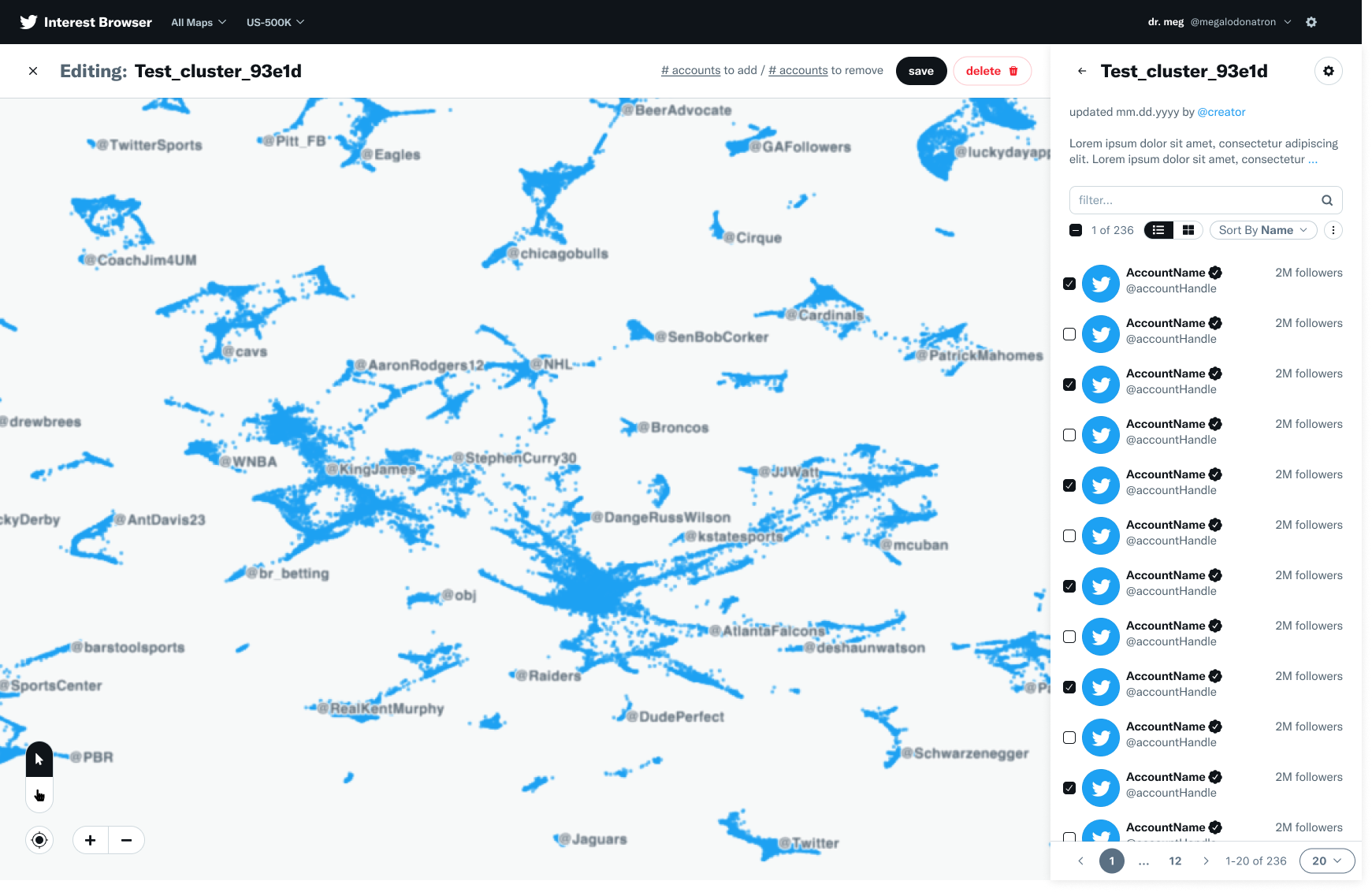
Hi-fidelity mockup of Interest Browser cluster management affordances for a specific cluster

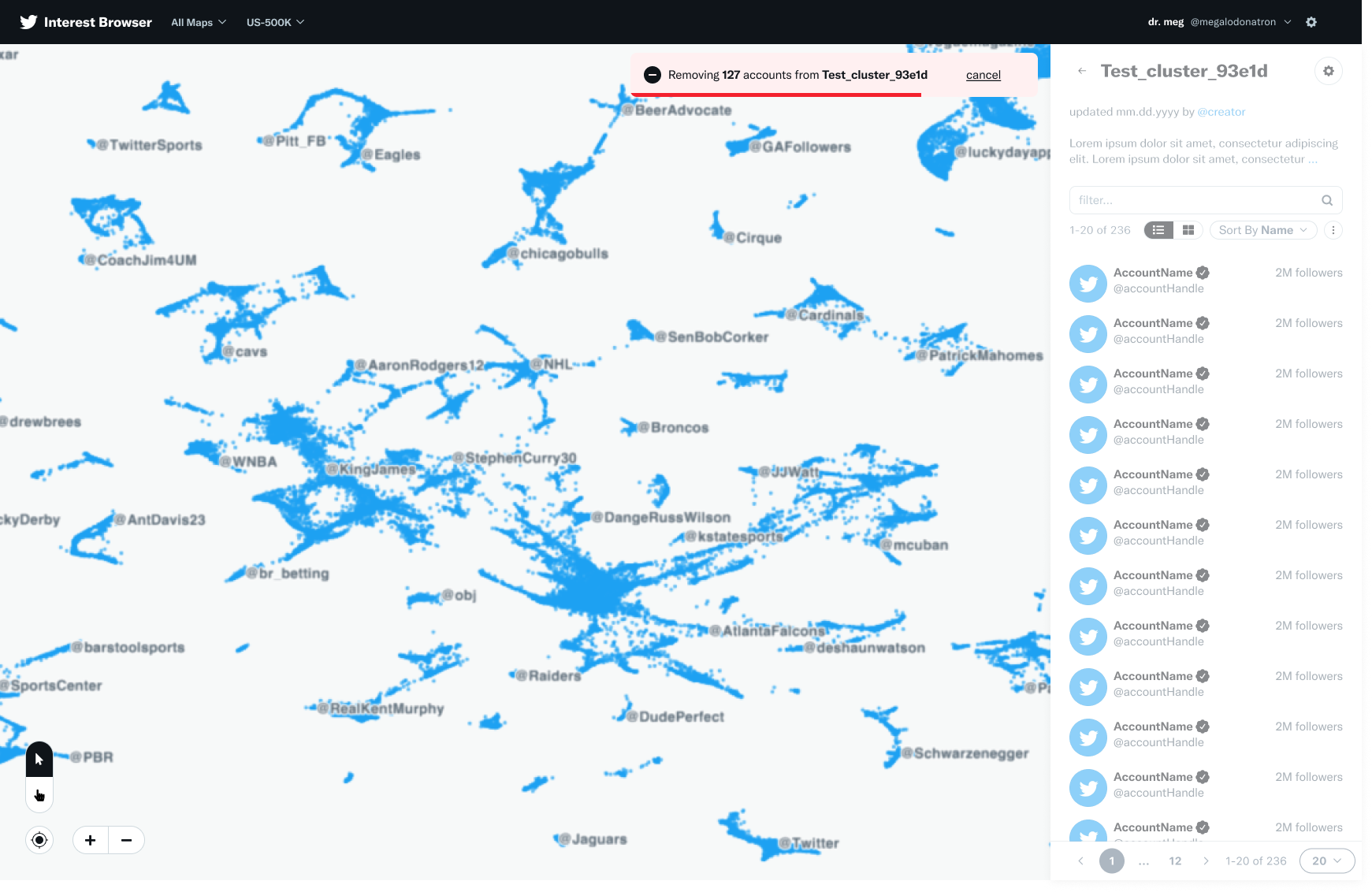
Hi-fidelity mockup of Interest Browser cluster management change notification

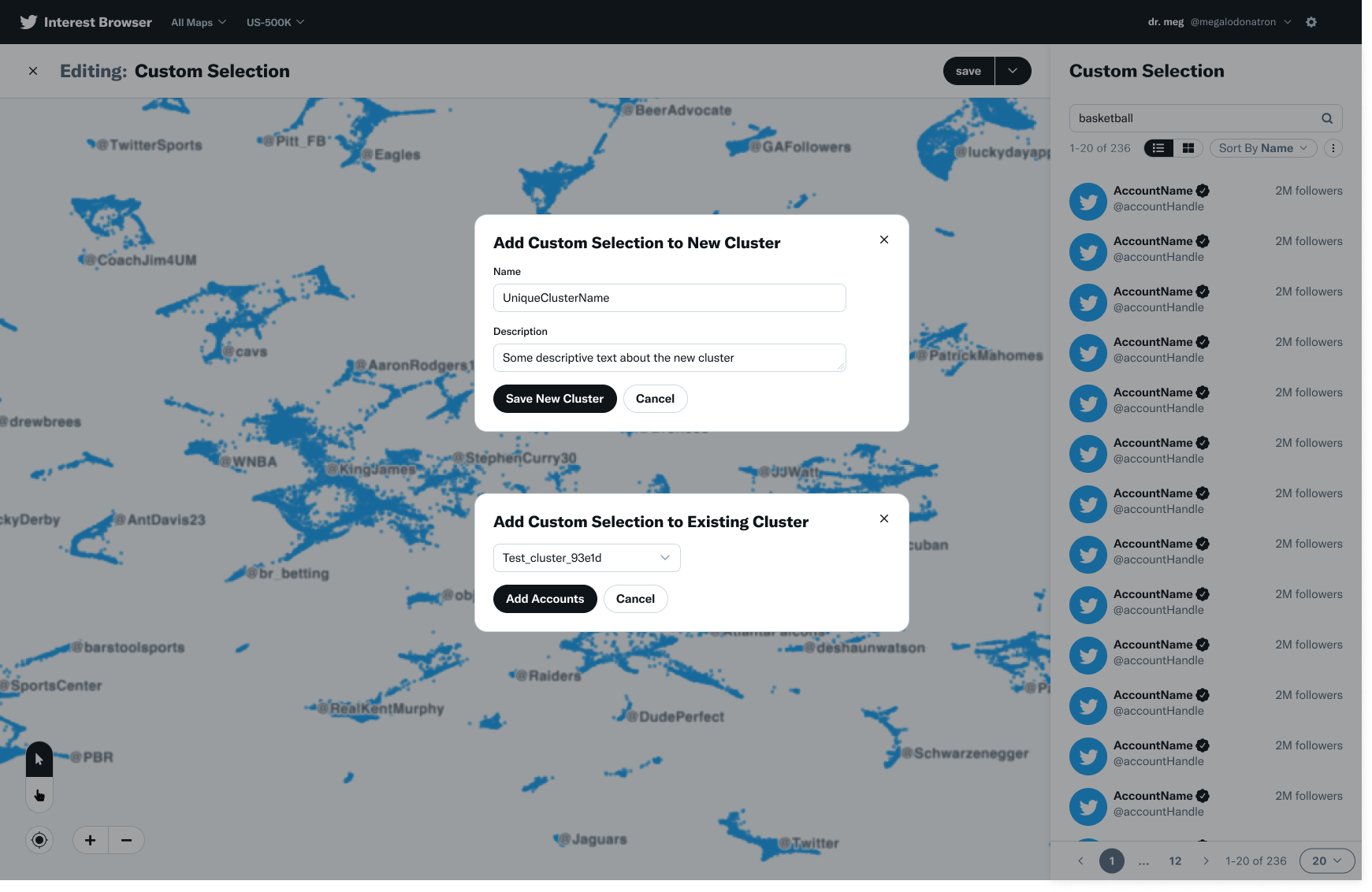
Hi-fidelity mockup of Interest Browser cluster management dialogs
wrap up & future directions
The high-fidelity flows representing my hypotheses (scale, cluster management, network metrics) were validated with all stakeholders and accepted by the Interest Browser team for development. I left the team before development began, but initial testing with the clickable prototype showed that the experience was able to deliver a scalable experience that reduced analyst reliance on outside tools for easy cluster management and analysis - confirming my hypotheses.