Principal Product Designer
Jul 2024 - current
Hyperscience, remote
Hyperscience, remote
- Principal Product Designer driving intuitive and customer focused strategic Human-in-the-Loop ML / AI experiences at Hyperscience
- Principal Product Designer leading Hyperscience Design System, creation & management of the design system itself, including design language generation, accessibility management, stakeholder presentation, cross-functional product and engineering stakeholder management, generating initiative milestones, roadmapping & resource management
- Leading product focused two year Automation Strategy focused on solving large customer problems, enabling customer use-cases and integrating cutting-edge machine learning capabilities; proposed strategic end to end initiatives solving customer needs identified by customer success & sales cross-functional teams; presented to executive level stakeholders; drove roadmapping and delivery of strategic initiatives
- Principal Product Designer for Application Pillar, responsible for leading design strategy for the Hyperscience application, managing pillar design initiatives and resources
- Team Lead for Entity & Model Management team, responsible for generating usable, intuitive experiences for ML model lifecycle management
Lead Product Designer
Apr 2022 - Jul 2024
Hyperscience, remote
Hyperscience, remote
- Lead product designer for Classification & Integrations, responsible for generating usable, intuitive experiences for Human in the Loop Machine learning, document classification and decision support
- Responsibilities; high-fidelity product design, design presentation, accessibility audits, usability audits, user feedback moderation, synthesis & prio, usability studies, and knowledge collection, analysis and synthesis







Sr. Product Designer
Mar 2021 - Apr 2022
Twitter, Remote
Twitter, Remote
- Sr. Product Designer for the Twitter Internal Tools Design team; responsible for generating resource-aware, user-first solutions to difficult problems, supporting multiple teams to generate high fidelity experiences drawing on systems thinking to enable complex workflows for the API and Curation teams
- Generated human-centered design solutions to curation / annotation flows utilizing Human in the Loop Machine Learning
- Sr. Product Designer responsible for crafting user-first, data-driven, healthy, accessible, engaging experiences for the Twitter Home Feed.






Product Designer
Nov 2020 - Feb 2021
Ueno, Remote
Ueno, Remote
- Generated new and innovative solutions for Splunk visual workflow generation and audit
- Sketched wireframe flows of multi-step workflow collapse / expand feature to support easy workflow auditing
- Created hi-fidelity mockups utilizing the Splunk design system
Presented prototypes to in-house Splunk design team & stakeholders
- Sketched wireframe flows of multi-step workflow collapse / expand feature to support easy workflow auditing
- Created hi-fidelity mockups utilizing the Splunk design system
Presented prototypes to in-house Splunk design team & stakeholders
Sr. Product Designer
Feb 2020 - Oct 2020
Collective Medical, Cottonwood Heights, UT
Collective Medical, Cottonwood Heights, UT
- Lead product design across multiple product surfaces -- responsibilities included user interviews, look and feel updates, prototyping new features and UX debugging
- Created 3-year vision piece proposing a redesigned portal with personalization and context aware, dynamic informational dashboards, presented to team & exec level stakeholders
- Created 3-year vision piece proposing a redesigned portal with personalization and context aware, dynamic informational dashboards, presented to team & exec level stakeholders







Sr. UX Product Designer
Jun 2019 - Feb 2020
Overstock.com, Midvale, UT
Overstock.com, Midvale, UT
- Lead product design for the Product Details Page (PDP), including user research, bug fixes, new features, roadmap definition and visual QA
- Set direction & team culture in collaboration with PDP product and (front- & back-end) engineering leads
- Acted as POC for cross-product surface partners embedding features on the PDP
- Proposed redesign of Overstock.com mobile site that was utilized as the design goal for the Mobile-First Initiative
- Advocated for measurement & utilization of UX-first metrics in site-test experiments
- Facilitated workshops on SEO & Design Collaboration
- Facilitated workshop on Design Leadership at Overstock
- Tea & Journal Club - Facilitated a monthly article review to keep up to date on all things design
- Contributed research & components to the Overstock.com design system
- Set direction & team culture in collaboration with PDP product and (front- & back-end) engineering leads
- Acted as POC for cross-product surface partners embedding features on the PDP
- Proposed redesign of Overstock.com mobile site that was utilized as the design goal for the Mobile-First Initiative
- Advocated for measurement & utilization of UX-first metrics in site-test experiments
- Facilitated workshops on SEO & Design Collaboration
- Facilitated workshop on Design Leadership at Overstock
- Tea & Journal Club - Facilitated a monthly article review to keep up to date on all things design
- Contributed research & components to the Overstock.com design system








Sr. UX Designer
2015 - 2019
Pacific Northwest National Laboratory, Richland, WA
Pacific Northwest National Laboratory, Richland, WA
I supported, on average, 2-5 concurrent projects as UX designer and researcher.











Professional development via attending workshops & winning awards.





Attending, presenting, speaking on panels and recruiting at conferences. (including but not limited to -- NeurIPS, IEEE Vis, ACM CHI, IEEE VR, IUI, Tapia)








Promoting diversity, equity and inclusion at Pacific Northwest National Lab, including service as Co-Chair of Prism.




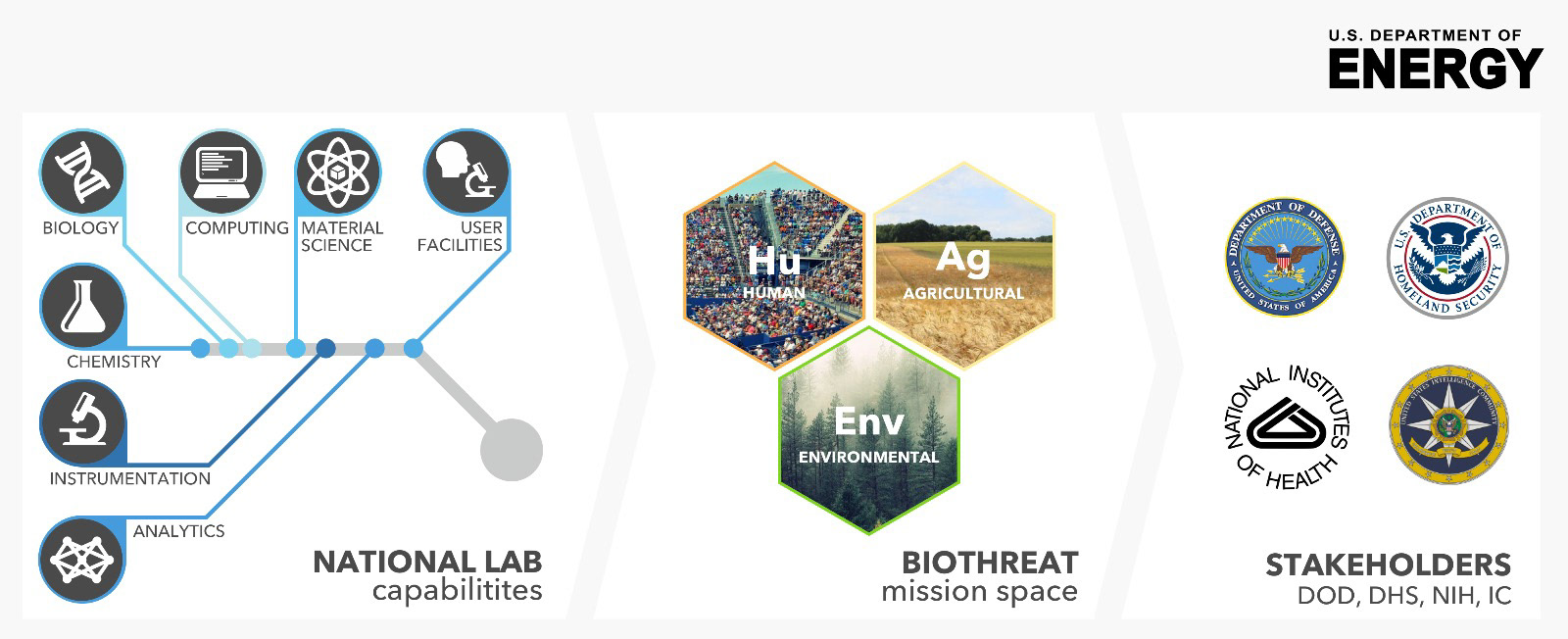
Generating various artifacts for lab use.





Graduate Research Assistant
2010 - 2015
University of Colorado Denver, Anschutz Medical Campus, Aurora, CO
- Dissertation - Effective data visualization for communication and analysis of microbiome data, Pirrung, Megan. University of Colorado Denver, Anschutz Medical Campus.
- Code: https://github.com/meganap/multivis
- Dissertation - Effective data visualization for communication and analysis of microbiome data, Pirrung, Megan. University of Colorado Denver, Anschutz Medical Campus.
- Code: https://github.com/meganap/multivis
// Attending IEEE Visualization Conference
// Summiting Gray's Peak, CO
// hobby: snowboarding




Research Assistant
2006-2008
B.S. Computer Science, Bowling Green State University, Bowling Green OH. Awarded 2008.
// hobby: computers
// hobby: greeting cards for assisted living homes
// hobby: extreme sports